W
WingForm_MC
I've been using large cursors since 2016, so I know a lot about the problems of using large cursors and more importantly, how to solve them.
2 days ago, I realized that Windows 10 has official support of large cursor. So I spent two days, finding a way to improve its usability. I suspect that I am the only one in the world that uses a cursor as large as 128x128. So when Microsoft finally supports large cursor (I never expected this, though), I feel the mission about making it better falls on me.
So I wrote an article about my feedback, paired with pictures, and a modified cursor theme for demonstration. I expect the Microsoft staff who is responsible for cursors read this, and I will explain everything as clear as possible.
(Windows won't include the large cursor when I take a screenshot?? I have to take a screenshot without cursor, and use Photoshop to add the cursor back in.)
Here's my article:
Now, in "Cursor & pointer" settings, user can choose between white, black, invert and custom color. However:
1.In fact, only the invert is usable, while the other three suffers from the same problem called "blocked tooltips". This problem alone renders the white, black and custom color options "unusable".
2.The way that invert cursor works makes it appears without anti-aliasing. When choosing the size of 14 or 15, I can clear see the outline breaks.
3."Text select"(ibeam) cursor is hard to use. It is hard to figure out where I am clicking. The shape of this cursor needs to be changed. I will point out which idea is the best, along with some unsuccessful ideas.
(I believe that, the "Precision Select"(cross) cursor has the same problem. But I couldn't find a single program that actually uses this cursor. Therefore I cannot debug this.)
4.Few .svg vector files corresponding to cursor creation have errors.
"Vertical Resize"(ns) cursor has a line width of 0.99351. This number should be 1. Because the other three: "Horizontal Resize"(ew), "Diagonal Resize 1"(nesw), "Diagonal Resize 2"(nwse), don't have this weird line width.
"Link Select"(link) cursor has no problem, but "Location Select"(pin) and "Person Select"(person) have. There's a think horizontal line below the hand's middle finger and ring finger, The line should be removed.
("Handwriting"(pen) has all its line widths set to 1.018, instead of 1. I am not sure this is mistake or intentional.)
5.Outlines too thick. When using a cursor size of 15, changing all the line width to 0.25 will make the cursor look fine. So for every line without a width parameter, add "stroke-width:0.25;".
(After this change, most cursors' hot spot will be at the wrong place, mostly drifted up. Need to correct them one by one.)
(After this change, "Working in Background"(busy) and "Busy"(wait) cursor will have misplaced sand dots. I suggest the removal of these dots.)
6."Working in Background"(busy) and "Busy"(wait) cursor seem to be back using static .cur files.
However, even if you replace them with remastered large versions of the Aero cursor theme, new problems will appear. First, if you only recreate every frame of the old animation on a larger ring, the animation will not feel smooth. Adding additional interframes and increasing the framerate has the potential of introducing performance issues. Second, this conflicts with the custom cursor color utility.
(One thing I am not sure if it's a problem or not. The tail of larger cursors become shorter. But I see no change of the tail's angle. I know that the tail is intentionally turned to one side, for visual balance. Since the tails have gone even shorter, shouldn't the angle be adjusted again? I cannot ignore the weird look of the cursor for two days. Now I don't feel it weird anymore.)
The biggest problem of the 6 problems I mentioned above, is the 1st one: "blocked tooltips". My solution for that, is to make cursors with "half transparent fill color".
If you make the whole cursor half transparent, the visibility of the cursor will be poor. If you make the whole cursor have 75% opacity, the visibility of the tooltips will be poor.
I think it should work when I add "fill-opacity:0.5;" parameter in the .svg vector files. However, in this way I get half transparent grey cursors, instead of half transparent white ones.
In order to get half transparent white filled cursors, I had to use "Photoshop" to modify them one by one. First I use "RealWorld Cursor Editor" extracting every cursor into png files, which are then edited individually in Photoshop. Here are the steps:
1.Use Quick Select Tool to select the white fill in the cursors. (the size should be set to 5 pixels, which causes problem on few cursors, more on this later.)
2."Feathering" the selection, set the radius to 1 pixel. (better than 5 pixels)
3.Press Delete to delete selection.
4."Fill". Choose "white" color, opacity should by 50%.
Save the modified PNG file and import it back to the cur file, for use.
(This fixes the problems of "Location Select"(pin) and "Person Select"(person) cursors. They will no longer have that thin horizontal line.)
(The black on the edge changes a little. It looks better though.)
The second biggest problem of the 6 problems I mentioned above, is the 3rd one: "Text select"(ibeam) cursor is hard to use." The cursor is too thick, making me always select to the left or right of where I actually want to select. If I just make the whole cursor thinner, since the cursor is too high, I will always select up or down of where I actually want to select.
The best idea I can come up with, is to add a horizontal line in the center of the cursor. This is not perfect, but better than the idea of making the center part of the cursor thinner, or making the whole cursor thinner.
Unfortunately, this solution is incompatible with my "how to use Photoshop to make half transparent cursors" instructions. When following the steps above the line in the center will also be selected and deleted. So before doing step 3, I had to do an additional stop of deselecting the center line. I need to use the Quick Select Tool, with the size set to 1 pixel, to subtract that line.
The final modified version, has nice visibility on light colored, deep colored or mix colored background. The tooltips can be read as well.
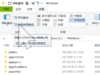
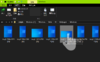
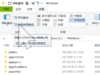
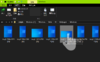
Here are some screenshots.



You can see the cursor works well under different colored background, without affecting the readability of tooltips.



 The hourglass without sand looks good enough.
The hourglass without sand looks good enough.
Here's my modified version of the mouse schema, as reference.
LargeCursorFix.7z


Continue reading...
2 days ago, I realized that Windows 10 has official support of large cursor. So I spent two days, finding a way to improve its usability. I suspect that I am the only one in the world that uses a cursor as large as 128x128. So when Microsoft finally supports large cursor (I never expected this, though), I feel the mission about making it better falls on me.
So I wrote an article about my feedback, paired with pictures, and a modified cursor theme for demonstration. I expect the Microsoft staff who is responsible for cursors read this, and I will explain everything as clear as possible.
(Windows won't include the large cursor when I take a screenshot?? I have to take a screenshot without cursor, and use Photoshop to add the cursor back in.)
Here's my article:
Now, in "Cursor & pointer" settings, user can choose between white, black, invert and custom color. However:
1.In fact, only the invert is usable, while the other three suffers from the same problem called "blocked tooltips". This problem alone renders the white, black and custom color options "unusable".
2.The way that invert cursor works makes it appears without anti-aliasing. When choosing the size of 14 or 15, I can clear see the outline breaks.
3."Text select"(ibeam) cursor is hard to use. It is hard to figure out where I am clicking. The shape of this cursor needs to be changed. I will point out which idea is the best, along with some unsuccessful ideas.
(I believe that, the "Precision Select"(cross) cursor has the same problem. But I couldn't find a single program that actually uses this cursor. Therefore I cannot debug this.)
4.Few .svg vector files corresponding to cursor creation have errors.
"Vertical Resize"(ns) cursor has a line width of 0.99351. This number should be 1. Because the other three: "Horizontal Resize"(ew), "Diagonal Resize 1"(nesw), "Diagonal Resize 2"(nwse), don't have this weird line width.
"Link Select"(link) cursor has no problem, but "Location Select"(pin) and "Person Select"(person) have. There's a think horizontal line below the hand's middle finger and ring finger, The line should be removed.
("Handwriting"(pen) has all its line widths set to 1.018, instead of 1. I am not sure this is mistake or intentional.)
5.Outlines too thick. When using a cursor size of 15, changing all the line width to 0.25 will make the cursor look fine. So for every line without a width parameter, add "stroke-width:0.25;".
(After this change, most cursors' hot spot will be at the wrong place, mostly drifted up. Need to correct them one by one.)
(After this change, "Working in Background"(busy) and "Busy"(wait) cursor will have misplaced sand dots. I suggest the removal of these dots.)
6."Working in Background"(busy) and "Busy"(wait) cursor seem to be back using static .cur files.
However, even if you replace them with remastered large versions of the Aero cursor theme, new problems will appear. First, if you only recreate every frame of the old animation on a larger ring, the animation will not feel smooth. Adding additional interframes and increasing the framerate has the potential of introducing performance issues. Second, this conflicts with the custom cursor color utility.
(One thing I am not sure if it's a problem or not. The tail of larger cursors become shorter. But I see no change of the tail's angle. I know that the tail is intentionally turned to one side, for visual balance. Since the tails have gone even shorter, shouldn't the angle be adjusted again? I cannot ignore the weird look of the cursor for two days. Now I don't feel it weird anymore.)
The biggest problem of the 6 problems I mentioned above, is the 1st one: "blocked tooltips". My solution for that, is to make cursors with "half transparent fill color".
If you make the whole cursor half transparent, the visibility of the cursor will be poor. If you make the whole cursor have 75% opacity, the visibility of the tooltips will be poor.
I think it should work when I add "fill-opacity:0.5;" parameter in the .svg vector files. However, in this way I get half transparent grey cursors, instead of half transparent white ones.
In order to get half transparent white filled cursors, I had to use "Photoshop" to modify them one by one. First I use "RealWorld Cursor Editor" extracting every cursor into png files, which are then edited individually in Photoshop. Here are the steps:
1.Use Quick Select Tool to select the white fill in the cursors. (the size should be set to 5 pixels, which causes problem on few cursors, more on this later.)
2."Feathering" the selection, set the radius to 1 pixel. (better than 5 pixels)
3.Press Delete to delete selection.
4."Fill". Choose "white" color, opacity should by 50%.
Save the modified PNG file and import it back to the cur file, for use.
(This fixes the problems of "Location Select"(pin) and "Person Select"(person) cursors. They will no longer have that thin horizontal line.)
(The black on the edge changes a little. It looks better though.)
The second biggest problem of the 6 problems I mentioned above, is the 3rd one: "Text select"(ibeam) cursor is hard to use." The cursor is too thick, making me always select to the left or right of where I actually want to select. If I just make the whole cursor thinner, since the cursor is too high, I will always select up or down of where I actually want to select.
The best idea I can come up with, is to add a horizontal line in the center of the cursor. This is not perfect, but better than the idea of making the center part of the cursor thinner, or making the whole cursor thinner.
Unfortunately, this solution is incompatible with my "how to use Photoshop to make half transparent cursors" instructions. When following the steps above the line in the center will also be selected and deleted. So before doing step 3, I had to do an additional stop of deselecting the center line. I need to use the Quick Select Tool, with the size set to 1 pixel, to subtract that line.
The final modified version, has nice visibility on light colored, deep colored or mix colored background. The tooltips can be read as well.
Here are some screenshots.



You can see the cursor works well under different colored background, without affecting the readability of tooltips.



 The hourglass without sand looks good enough.
The hourglass without sand looks good enough.Here's my modified version of the mouse schema, as reference.
LargeCursorFix.7z

Continue reading...