As web developers we spend a lot of time authoring our code in an editing environment. We then jump over to the browser to use the in-built developer tools to debug and tweak the product UI. The problem with this is that results of the tweaking and debugging aren’t reflected in the source code. In Microsoft Edge, we are currently working on a couple of solutions that are open for discussion, and we'd love your feedback on them If you prefer to watch a video instead of reading, here is a three minute introduction:
View: https://www.youtube.com/watch?v=77qEmDlFtzg
 This is an excellent debugging experience and prevents you from having to look up CSS syntax all the time. However, there is a disconnect, as the code displayed in these debugging workflows isn’t what you wrote in your code editor. The Styles editor works by showing only a partial view of the code for the current element selected in the browser. You don't know where and how that code fits into the rest of your CSS on your webpage. While you can scroll to view the rest of the code, wouldn't it be better to also see the original CSS file?
This is an excellent debugging experience and prevents you from having to look up CSS syntax all the time. However, there is a disconnect, as the code displayed in these debugging workflows isn’t what you wrote in your code editor. The Styles editor works by showing only a partial view of the code for the current element selected in the browser. You don't know where and how that code fits into the rest of your CSS on your webpage. While you can scroll to view the rest of the code, wouldn't it be better to also see the original CSS file?  You can access that one by clicking the links to the CSS file itself, which brings you to Sources Tool and away from the Styles editor.
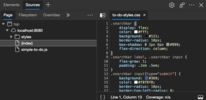
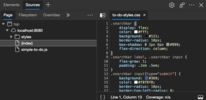
You can access that one by clicking the links to the CSS file itself, which brings you to Sources Tool and away from the Styles editor.  This one is an editor embedded into the browser developer tools that was nifty when they came out but doesn’t shine in comparison with what we expect from an editor these days. Unless you undock the tools and use them in an own window, you also don’t have enough screen estate for a convenient editing experience.
This one is an editor embedded into the browser developer tools that was nifty when they came out but doesn’t shine in comparison with what we expect from an editor these days. Unless you undock the tools and use them in an own window, you also don’t have enough screen estate for a convenient editing experience.  Whether you use the visual tools to tweak your CSS, or the Sources editor, one problem remains: once you changed a lot of things and you arrived at the desired outcome, how do you get these changes back into your source code?
Whether you use the visual tools to tweak your CSS, or the Sources editor, one problem remains: once you changed a lot of things and you arrived at the desired outcome, how do you get these changes back into your source code?
 Firefox uses a slightly different approach of a changes tool that updates live with changes you make. It also creates a CSS file for you to copy and paste that has comments explaining which files to paste these changes back into and what was removed or added.
Firefox uses a slightly different approach of a changes tool that updates live with changes you make. It also creates a CSS file for you to copy and paste that has comments explaining which files to paste these changes back into and what was removed or added.  Whilst this is a good step in the right direction, it requires an extra step to copy and paste the code back into your editor. An improved Workspace flow including Visual Studio CodeWorkspaces in Chromium Developer Tools have been around for a long time but don’t see that much use. That’s why we wanted to make it more obvious that you can have live syncing of changes between browser DevTools and a code editor. We also realised that the editor in the Sources tool isn’t what people want to use. What if you could have the convenience of the editor you already use and the benefits of live changes to files of Workspaces? Starting with version 96 of Microsoft Edge, you can find a new experiment in DevTools called “Open source files in Visual Studio Code”.
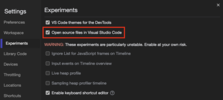
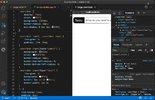
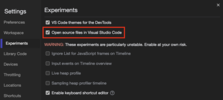
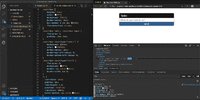
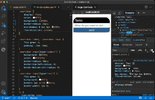
Whilst this is a good step in the right direction, it requires an extra step to copy and paste the code back into your editor. An improved Workspace flow including Visual Studio CodeWorkspaces in Chromium Developer Tools have been around for a long time but don’t see that much use. That’s why we wanted to make it more obvious that you can have live syncing of changes between browser DevTools and a code editor. We also realised that the editor in the Sources tool isn’t what people want to use. What if you could have the convenience of the editor you already use and the benefits of live changes to files of Workspaces? Starting with version 96 of Microsoft Edge, you can find a new experiment in DevTools called “Open source files in Visual Studio Code”.  Once you turned this one on and restarted developer tools, navigating to a file on your hard drive or a local server address like localhost or 127.0.0.1 will give you a prompt that asks you to identify the root folder of this file. You can also opt out for a session or never see this option again.
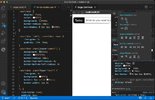
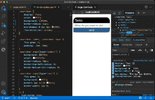
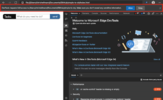
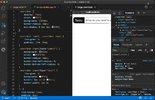
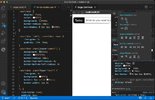
Once you turned this one on and restarted developer tools, navigating to a file on your hard drive or a local server address like localhost or 127.0.0.1 will give you a prompt that asks you to identify the root folder of this file. You can also opt out for a session or never see this option again.  Once you pick a folder, the browser asks you for permission to get access to that folder – much like you had to when using Workspaces in the Sources tool.
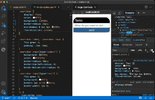
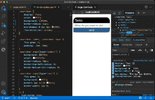
Once you pick a folder, the browser asks you for permission to get access to that folder – much like you had to when using Workspaces in the Sources tool.  When you now do any change in the Styles pane, the file changes on disk. The difference is that when you have Visual Studio Code as your editor on the computer, clicking the links to the files will open them in this editor instead of the one in the Sources tool. You stay in the environment you are used to with all the customizations and extensions you added to it.
When you now do any change in the Styles pane, the file changes on disk. The difference is that when you have Visual Studio Code as your editor on the computer, clicking the links to the files will open them in this editor instead of the one in the Sources tool. You stay in the environment you are used to with all the customizations and extensions you added to it.  This is great as your CSS changes are permanent now. The problem is though that they may be too intrusive. Any change in the Styles tool like changing a size by one unit will result in the file on your hard drive changing. If you use any live reload server solution or even scripts that watch a folder and trigger a build process, this can get messy quickly.
This is great as your CSS changes are permanent now. The problem is though that they may be too intrusive. Any change in the Styles tool like changing a size by one unit will result in the file on your hard drive changing. If you use any live reload server solution or even scripts that watch a folder and trigger a build process, this can get messy quickly.
View: https://www.youtube.com/watch?v=sFfnTygHWoI
If you enable this feature, changes made in the Styles tool also affect the source code, but the file remains unchanged until you save it in Visual Studio Code. You get the benefit of not losing your changes and you keep full control over the files on the hard drive. If you use version control, you can see all the changes you made as a diff view once you saved the file. This gives you all the convenience of the Workspaces workflow with fewer changes to the files.
If you use version control, you can see all the changes you made as a diff view once you saved the file. This gives you all the convenience of the Workspaces workflow with fewer changes to the files.
 – Chris Heilmann, Principal Program Manager, Microsoft Edge
– Chris Heilmann, Principal Program Manager, Microsoft Edge
Continue reading...
The current problem with tweaks and changes in Developer Tools
Today, browser DevTools provide highly sophisticated visual tools that teach you – for example – CSS syntax whilst you use them. These tools change things in a visual manner. For example, you can click the “Flexbox” icon next to any CSS flexbox property and you get a popup giving you a preview of the outcome of that style change. This is an excellent debugging experience and prevents you from having to look up CSS syntax all the time. However, there is a disconnect, as the code displayed in these debugging workflows isn’t what you wrote in your code editor. The Styles editor works by showing only a partial view of the code for the current element selected in the browser. You don't know where and how that code fits into the rest of your CSS on your webpage. While you can scroll to view the rest of the code, wouldn't it be better to also see the original CSS file?
This is an excellent debugging experience and prevents you from having to look up CSS syntax all the time. However, there is a disconnect, as the code displayed in these debugging workflows isn’t what you wrote in your code editor. The Styles editor works by showing only a partial view of the code for the current element selected in the browser. You don't know where and how that code fits into the rest of your CSS on your webpage. While you can scroll to view the rest of the code, wouldn't it be better to also see the original CSS file?  You can access that one by clicking the links to the CSS file itself, which brings you to Sources Tool and away from the Styles editor.
You can access that one by clicking the links to the CSS file itself, which brings you to Sources Tool and away from the Styles editor.  This one is an editor embedded into the browser developer tools that was nifty when they came out but doesn’t shine in comparison with what we expect from an editor these days. Unless you undock the tools and use them in an own window, you also don’t have enough screen estate for a convenient editing experience.
This one is an editor embedded into the browser developer tools that was nifty when they came out but doesn’t shine in comparison with what we expect from an editor these days. Unless you undock the tools and use them in an own window, you also don’t have enough screen estate for a convenient editing experience.  Whether you use the visual tools to tweak your CSS, or the Sources editor, one problem remains: once you changed a lot of things and you arrived at the desired outcome, how do you get these changes back into your source code?
Whether you use the visual tools to tweak your CSS, or the Sources editor, one problem remains: once you changed a lot of things and you arrived at the desired outcome, how do you get these changes back into your source code?Did you know that there is a Changes tool?
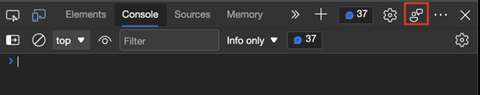
Browser Developer Tools have a feature that helps with this called Changes that doesn’t get much use and is largely unknown. You can access it from the command menu or the context menu and it shows you a diff view of all the files you changed in this session. You can use this tool to copy and paste the changes back to your source files. Firefox uses a slightly different approach of a changes tool that updates live with changes you make. It also creates a CSS file for you to copy and paste that has comments explaining which files to paste these changes back into and what was removed or added.
Firefox uses a slightly different approach of a changes tool that updates live with changes you make. It also creates a CSS file for you to copy and paste that has comments explaining which files to paste these changes back into and what was removed or added.  Whilst this is a good step in the right direction, it requires an extra step to copy and paste the code back into your editor. An improved Workspace flow including Visual Studio CodeWorkspaces in Chromium Developer Tools have been around for a long time but don’t see that much use. That’s why we wanted to make it more obvious that you can have live syncing of changes between browser DevTools and a code editor. We also realised that the editor in the Sources tool isn’t what people want to use. What if you could have the convenience of the editor you already use and the benefits of live changes to files of Workspaces? Starting with version 96 of Microsoft Edge, you can find a new experiment in DevTools called “Open source files in Visual Studio Code”.
Whilst this is a good step in the right direction, it requires an extra step to copy and paste the code back into your editor. An improved Workspace flow including Visual Studio CodeWorkspaces in Chromium Developer Tools have been around for a long time but don’t see that much use. That’s why we wanted to make it more obvious that you can have live syncing of changes between browser DevTools and a code editor. We also realised that the editor in the Sources tool isn’t what people want to use. What if you could have the convenience of the editor you already use and the benefits of live changes to files of Workspaces? Starting with version 96 of Microsoft Edge, you can find a new experiment in DevTools called “Open source files in Visual Studio Code”.  Once you turned this one on and restarted developer tools, navigating to a file on your hard drive or a local server address like localhost or 127.0.0.1 will give you a prompt that asks you to identify the root folder of this file. You can also opt out for a session or never see this option again.
Once you turned this one on and restarted developer tools, navigating to a file on your hard drive or a local server address like localhost or 127.0.0.1 will give you a prompt that asks you to identify the root folder of this file. You can also opt out for a session or never see this option again.  Once you pick a folder, the browser asks you for permission to get access to that folder – much like you had to when using Workspaces in the Sources tool.
Once you pick a folder, the browser asks you for permission to get access to that folder – much like you had to when using Workspaces in the Sources tool.  When you now do any change in the Styles pane, the file changes on disk. The difference is that when you have Visual Studio Code as your editor on the computer, clicking the links to the files will open them in this editor instead of the one in the Sources tool. You stay in the environment you are used to with all the customizations and extensions you added to it.
When you now do any change in the Styles pane, the file changes on disk. The difference is that when you have Visual Studio Code as your editor on the computer, clicking the links to the files will open them in this editor instead of the one in the Sources tool. You stay in the environment you are used to with all the customizations and extensions you added to it.  This is great as your CSS changes are permanent now. The problem is though that they may be too intrusive. Any change in the Styles tool like changing a size by one unit will result in the file on your hard drive changing. If you use any live reload server solution or even scripts that watch a folder and trigger a build process, this can get messy quickly.
This is great as your CSS changes are permanent now. The problem is though that they may be too intrusive. Any change in the Styles tool like changing a size by one unit will result in the file on your hard drive changing. If you use any live reload server solution or even scripts that watch a folder and trigger a build process, this can get messy quickly.CSS mirror editing
In the latest version of the Edge DevTools for Visual Studio Code extension we introduced a different way to close the authoring/debugging loop called “CSS Mirror Editing”. If you want, you can watch this 40 second video introduction.If you enable this feature, changes made in the Styles tool also affect the source code, but the file remains unchanged until you save it in Visual Studio Code. You get the benefit of not losing your changes and you keep full control over the files on the hard drive.
 If you use version control, you can see all the changes you made as a diff view once you saved the file. This gives you all the convenience of the Workspaces workflow with fewer changes to the files.
If you use version control, you can see all the changes you made as a diff view once you saved the file. This gives you all the convenience of the Workspaces workflow with fewer changes to the files.What should we do to make this experience better?
It seems we have all the right components in place to give developers and end-to-end authoring and debugging experience. We would love to know what you think of these approaches and which one you prefer. If you have any feedback, please contact the Edge DevTools team on Twitter at @EdgeDevTools, comment on this issue on GitHub about CSS Mirror Editing or use the Feedback tool built into the DevTools in the browser. – Chris Heilmann, Principal Program Manager, Microsoft Edge
– Chris Heilmann, Principal Program Manager, Microsoft EdgeContinue reading...