2021 was an eventful year for Microsoft Edge. We built new PWA features that more deeply integrate apps with the operating system, we made PWAs easily available on the Microsoft Store, we included WebView2 by default in Windows 11 with automatic updates, we specified and implemented multiple new web features to make the most out of diverse device capabilities, and released Edge on Linux! With all this, it has never been so easy to build great applications that make the most of Microsoft Edge and open and standard web technologies. Tooling has also been a big focus for us over the past year. VS Code and DevTools became ever more integrated, with several new workflows that meaningfully improve developer productivity and comfort. These are just some of the highlights from the contributions we made to Chromium and numerous improvements to Edge’s user experience. Let’s dive in!
 One of our big areas of interest in 2021 was making it easier to integrate with all sorts of device capabilities. For example, we introduced a new specification, and implemented in Chromium, a way to greatly reduce web inking latency. Relying on predicting where the next points would be located, and leveraging OS-backed APIs to help reduce inking latency on Windows, this feature makes drawing on a canvas with a touch device feel much more natural.
One of our big areas of interest in 2021 was making it easier to integrate with all sorts of device capabilities. For example, we introduced a new specification, and implemented in Chromium, a way to greatly reduce web inking latency. Relying on predicting where the next points would be located, and leveraging OS-backed APIs to help reduce inking latency on Windows, this feature makes drawing on a canvas with a touch device feel much more natural.  We also worked on the Virtual Keyboard API to help applications know when and where the virtual keyboard is visible, and avoid getting their viewport resized to account for it. Instead, apps can now remain full screen, but know where the keyboard is, and reorganize their content accordingly. This is particularly interesting for dual screen devices where the keyboard can be on one screen while content is unaffected on the other screen. Finally, our work on the HapticsDevice API will help web apps use the full capabilities of haptic-enabled surfaces of the devices they run on, and no longer be limited to the simpler navigator.vibrate() function, allowing for richer responses to user interactions. While this was originally implemented in Microsoft Edge to coincide with the Surface Slim Pen 2 launch, we are currently working with folks in Chromium to land this upstream and have plans to expand this beyond pen-based interactions to include input devices such as gamepads.
We also worked on the Virtual Keyboard API to help applications know when and where the virtual keyboard is visible, and avoid getting their viewport resized to account for it. Instead, apps can now remain full screen, but know where the keyboard is, and reorganize their content accordingly. This is particularly interesting for dual screen devices where the keyboard can be on one screen while content is unaffected on the other screen. Finally, our work on the HapticsDevice API will help web apps use the full capabilities of haptic-enabled surfaces of the devices they run on, and no longer be limited to the simpler navigator.vibrate() function, allowing for richer responses to user interactions. While this was originally implemented in Microsoft Edge to coincide with the Surface Slim Pen 2 launch, we are currently working with folks in Chromium to land this upstream and have plans to expand this beyond pen-based interactions to include input devices such as gamepads.

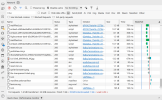
 The VS Code extension and the browser DevTools now integrate with webhint to provide real time feedback and recommended fixes for major web development pitfalls and pain points, such as accessibility and cross-browser compatibility. Making the tools easier to use for everyone is something we care about. On this front, we made a few changes to DevTools to make it easy to open, close, and move tabs so you can focus on the tools you need most, but still be able to access other ones quickly. We made it even easier to customize DevTools too. You can now set your preferred language for the tools directly from the settings, or customize your keyboard shortcuts, or even choose from a dozen new color themes. Finally, we released a preview of Focus Mode, a new UI paradigm that reduces clutter with a more modern and simplified layout.
The VS Code extension and the browser DevTools now integrate with webhint to provide real time feedback and recommended fixes for major web development pitfalls and pain points, such as accessibility and cross-browser compatibility. Making the tools easier to use for everyone is something we care about. On this front, we made a few changes to DevTools to make it easy to open, close, and move tabs so you can focus on the tools you need most, but still be able to access other ones quickly. We made it even easier to customize DevTools too. You can now set your preferred language for the tools directly from the settings, or customize your keyboard shortcuts, or even choose from a dozen new color themes. Finally, we released a preview of Focus Mode, a new UI paradigm that reduces clutter with a more modern and simplified layout.  You can find more of our latest changes directly within DevTools by using the Welcome tab. You can also check our What’s New announcement pages. Tools for automated browser testing saw several welcome improvements as well. The latest release of Selenium 4 offers built-in support for the Microsoft Edge browser without the need for separate plug-ins or libraries. Additionally, you can now automate Edge on Linux with Microsoft Edge Driver as well as Edge in Internet Explorer (IE) mode with IEDriver for testing legacy websites or apps.
You can find more of our latest changes directly within DevTools by using the Welcome tab. You can also check our What’s New announcement pages. Tools for automated browser testing saw several welcome improvements as well. The latest release of Selenium 4 offers built-in support for the Microsoft Edge browser without the need for separate plug-ins or libraries. Additionally, you can now automate Edge on Linux with Microsoft Edge Driver as well as Edge in Internet Explorer (IE) mode with IEDriver for testing legacy websites or apps.
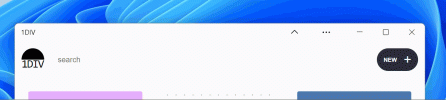
 URL Handling is a feature that also makes it possible for apps to be more integrated with the operating system. Apps can register to handle certain links, typically their own, so that the app opens up instead of the website when a user navigates to the registered link. Just like with Protocol Handling, the user is in control of the experience here: the app is proposed by the OS as a possible choice among others, and it is up to the user to decide and set their preferred defaults. The great benefit of contributing these features to Chromium is the ability to partner with other stakeholders in Project Fugu and, together, help make PWAs much more powerful and closer to what people expect installed apps to be capable of. There’s another PWA feature we worked on this year that’s expected to make a difference in how PWAs look: Window Controls Overlay. This UX change allows users to opt-in to hide the app title bar. This seemingly small change has great design implications: apps can now make use of the entire surface area of the window, and blend in with the maximize, minimize and close buttons, displaying their own content where the title bar used to be. Learn more about this feature here.
URL Handling is a feature that also makes it possible for apps to be more integrated with the operating system. Apps can register to handle certain links, typically their own, so that the app opens up instead of the website when a user navigates to the registered link. Just like with Protocol Handling, the user is in control of the experience here: the app is proposed by the OS as a possible choice among others, and it is up to the user to decide and set their preferred defaults. The great benefit of contributing these features to Chromium is the ability to partner with other stakeholders in Project Fugu and, together, help make PWAs much more powerful and closer to what people expect installed apps to be capable of. There’s another PWA feature we worked on this year that’s expected to make a difference in how PWAs look: Window Controls Overlay. This UX change allows users to opt-in to hide the app title bar. This seemingly small change has great design implications: apps can now make use of the entire surface area of the window, and blend in with the maximize, minimize and close buttons, displaying their own content where the title bar used to be. Learn more about this feature here.  Finally, thanks to the PWABuilder project, it’s easy to submit your apps to the Microsoft Store where millions of users can discover and install them. Stay up to date with the latest changes with our PWA What’s New page.
Finally, thanks to the PWABuilder project, it’s easy to submit your apps to the Microsoft Store where millions of users can discover and install them. Stay up to date with the latest changes with our PWA What’s New page.
Continue reading...
Web Platform
Our team is deeply invested in advancing the state of the web platform to empower developers to achieve their vision on the web. Since 2018, Microsoft has made over 6,300 commits to the Chromium open-source project to fix bugs and add new capabilities for web developers to leverage in their sites and apps. In 2021, we landed several APIs that started out as explainers such as CSS Modules, the EyeDropper API, Delegated Ink, the Virtual Keyboard API, and the HapticsDevice API. Let’s start with CSS Modules. CSS suffers from a few limitations that tend to make it hard to work with a UI component library. Over the years, the dev community came up with conventions and frameworks that help, but the language itself never changed to address these limitations. CSS Modules improve the platform by extending the JavaScript module infrastructure to also work with CSS. JavaScript components can use this to download and apply the styles they need, allowing better dependency management. Another one is the EyeDropper API, which allows creative applications to instantiate an eye dropper tool that can sample colors from anywhere on the screen. This was previously impossible to do on the web. Using an <input type=color> came close but it was harder to customize and didn't provide a cross-browser way to let users pick colors. With this new platform specification, and the corresponding implementation in Chromium, we're hopeful that all browsers will support it soon. One of our big areas of interest in 2021 was making it easier to integrate with all sorts of device capabilities. For example, we introduced a new specification, and implemented in Chromium, a way to greatly reduce web inking latency. Relying on predicting where the next points would be located, and leveraging OS-backed APIs to help reduce inking latency on Windows, this feature makes drawing on a canvas with a touch device feel much more natural.
One of our big areas of interest in 2021 was making it easier to integrate with all sorts of device capabilities. For example, we introduced a new specification, and implemented in Chromium, a way to greatly reduce web inking latency. Relying on predicting where the next points would be located, and leveraging OS-backed APIs to help reduce inking latency on Windows, this feature makes drawing on a canvas with a touch device feel much more natural.  We also worked on the Virtual Keyboard API to help applications know when and where the virtual keyboard is visible, and avoid getting their viewport resized to account for it. Instead, apps can now remain full screen, but know where the keyboard is, and reorganize their content accordingly. This is particularly interesting for dual screen devices where the keyboard can be on one screen while content is unaffected on the other screen. Finally, our work on the HapticsDevice API will help web apps use the full capabilities of haptic-enabled surfaces of the devices they run on, and no longer be limited to the simpler navigator.vibrate() function, allowing for richer responses to user interactions. While this was originally implemented in Microsoft Edge to coincide with the Surface Slim Pen 2 launch, we are currently working with folks in Chromium to land this upstream and have plans to expand this beyond pen-based interactions to include input devices such as gamepads.
We also worked on the Virtual Keyboard API to help applications know when and where the virtual keyboard is visible, and avoid getting their viewport resized to account for it. Instead, apps can now remain full screen, but know where the keyboard is, and reorganize their content accordingly. This is particularly interesting for dual screen devices where the keyboard can be on one screen while content is unaffected on the other screen. Finally, our work on the HapticsDevice API will help web apps use the full capabilities of haptic-enabled surfaces of the devices they run on, and no longer be limited to the simpler navigator.vibrate() function, allowing for richer responses to user interactions. While this was originally implemented in Microsoft Edge to coincide with the Surface Slim Pen 2 launch, we are currently working with folks in Chromium to land this upstream and have plans to expand this beyond pen-based interactions to include input devices such as gamepads.Edge on Linux
2021 was also the year where Microsoft Edge became generally available on Linux via our stable channel! This is a major milestone in our commitment to be available on all operating systems that developers use.
Tooling
Developer tooling was an important part of our work in 2021. This year we focused a lot of our time on making the tools you already know and love easier to use, more personal, and better integrated with each other. With VS Code being a tool of choice for many web developers, we wanted to improve your lives when debugging issues. Our Microsoft Edge Tools for VS Code extension gained several new features that help bridge the gap between your debugging and authoring workflows, such as opening DevTools source files in VS Code, mirroring CSS changes between DevTools and VS Code, and better browser screencast in VS Code. The VS Code extension and the browser DevTools now integrate with webhint to provide real time feedback and recommended fixes for major web development pitfalls and pain points, such as accessibility and cross-browser compatibility. Making the tools easier to use for everyone is something we care about. On this front, we made a few changes to DevTools to make it easy to open, close, and move tabs so you can focus on the tools you need most, but still be able to access other ones quickly. We made it even easier to customize DevTools too. You can now set your preferred language for the tools directly from the settings, or customize your keyboard shortcuts, or even choose from a dozen new color themes. Finally, we released a preview of Focus Mode, a new UI paradigm that reduces clutter with a more modern and simplified layout.
The VS Code extension and the browser DevTools now integrate with webhint to provide real time feedback and recommended fixes for major web development pitfalls and pain points, such as accessibility and cross-browser compatibility. Making the tools easier to use for everyone is something we care about. On this front, we made a few changes to DevTools to make it easy to open, close, and move tabs so you can focus on the tools you need most, but still be able to access other ones quickly. We made it even easier to customize DevTools too. You can now set your preferred language for the tools directly from the settings, or customize your keyboard shortcuts, or even choose from a dozen new color themes. Finally, we released a preview of Focus Mode, a new UI paradigm that reduces clutter with a more modern and simplified layout.  You can find more of our latest changes directly within DevTools by using the Welcome tab. You can also check our What’s New announcement pages. Tools for automated browser testing saw several welcome improvements as well. The latest release of Selenium 4 offers built-in support for the Microsoft Edge browser without the need for separate plug-ins or libraries. Additionally, you can now automate Edge on Linux with Microsoft Edge Driver as well as Edge in Internet Explorer (IE) mode with IEDriver for testing legacy websites or apps.
You can find more of our latest changes directly within DevTools by using the Welcome tab. You can also check our What’s New announcement pages. Tools for automated browser testing saw several welcome improvements as well. The latest release of Selenium 4 offers built-in support for the Microsoft Edge browser without the need for separate plug-ins or libraries. Additionally, you can now automate Edge on Linux with Microsoft Edge Driver as well as Edge in Internet Explorer (IE) mode with IEDriver for testing legacy websites or apps.Progressive Web Apps
In addition to evolving the core web platform and developer tools, Progressive Web Apps saw the debut of several new features in 2021: URL handling, Protocol handling, and Window Controls Overlay, which were all made available as origin trials for developers to try in production. Protocol Handling allows PWAs to be launched by the operating system when certain registered (or custom) protocols are used. For example, your app can register to handle the mailto scheme and whenever the user navigates to a URL that uses it, the OS will present your app as one of the possible apps to handle the navigation. Protocol handling is available to all starting with Microsoft Edge 96. URL Handling is a feature that also makes it possible for apps to be more integrated with the operating system. Apps can register to handle certain links, typically their own, so that the app opens up instead of the website when a user navigates to the registered link. Just like with Protocol Handling, the user is in control of the experience here: the app is proposed by the OS as a possible choice among others, and it is up to the user to decide and set their preferred defaults. The great benefit of contributing these features to Chromium is the ability to partner with other stakeholders in Project Fugu and, together, help make PWAs much more powerful and closer to what people expect installed apps to be capable of. There’s another PWA feature we worked on this year that’s expected to make a difference in how PWAs look: Window Controls Overlay. This UX change allows users to opt-in to hide the app title bar. This seemingly small change has great design implications: apps can now make use of the entire surface area of the window, and blend in with the maximize, minimize and close buttons, displaying their own content where the title bar used to be. Learn more about this feature here.
URL Handling is a feature that also makes it possible for apps to be more integrated with the operating system. Apps can register to handle certain links, typically their own, so that the app opens up instead of the website when a user navigates to the registered link. Just like with Protocol Handling, the user is in control of the experience here: the app is proposed by the OS as a possible choice among others, and it is up to the user to decide and set their preferred defaults. The great benefit of contributing these features to Chromium is the ability to partner with other stakeholders in Project Fugu and, together, help make PWAs much more powerful and closer to what people expect installed apps to be capable of. There’s another PWA feature we worked on this year that’s expected to make a difference in how PWAs look: Window Controls Overlay. This UX change allows users to opt-in to hide the app title bar. This seemingly small change has great design implications: apps can now make use of the entire surface area of the window, and blend in with the maximize, minimize and close buttons, displaying their own content where the title bar used to be. Learn more about this feature here.  Finally, thanks to the PWABuilder project, it’s easy to submit your apps to the Microsoft Store where millions of users can discover and install them. Stay up to date with the latest changes with our PWA What’s New page.
Finally, thanks to the PWABuilder project, it’s easy to submit your apps to the Microsoft Store where millions of users can discover and install them. Stay up to date with the latest changes with our PWA What’s New page.WebView2
Before jumping into the 2021 highlights we wanted to thank you for your questions, comments, feature requests and bug reports on our WebView2 feedback repository. With more than 1000 reports in 2021, you actively helped shape WebView2! The first highlight for this year is that it’s now even easier than before to build your app using the Evergreen Runtime distribution mode. The Evergreen WebView2 runtime is now part of the operating system starting with Windows 11. For developers who need to distribute their apps on prior OS versions, the runtime installers have also been updated with capability to install without elevation. For Enterprises that need to manage a restricted network, WebView2 updates are also added to the already familiar Windows Server Update Services catalogue so that Enterprises can still get the benefit of Evergreen without affecting their network setup. In addition to the Win32 C/C++ and WPF/WinForms support shipped last year, WebView2 in WinUI 3 became generally available this year enabling a new class of apps. WinUI 2 and UWP WebView2 is now also available as a developer preview. Performance is key for apps, and whether they use embedded web content shouldn't change this. To help with this, our team shipped the new TrySuspend/Resume APIs this year which allow developers to suspend webviews when they’re not needed and therefore preserve memory. On top of the above, we have been working with our developer community and added new APIs capabilities every 6 weeks (and now even faster with our 4-week release cadence). Here are a few examples. The Download APIs allow customizing the download experience, letting your app display the downloaded content any way it chooses. The ContextMenu APIs allow customizing the contextual menu in WebView2 so that it has the same look and feel as the rest of your app. We also added the DefaultBackgroundColor APIs to specify the background color and transparency of the WebView2 control. Watch our release notes or subscribe to our Announcement repo to stay tuned for the latest development.Get in touch
We hope these improvements make web developers’ lives better, and that you’ll build great apps based on these features, tools, and APIs. We couldn’t have done it without your help, comments, questions, and feedback. So, as always, please don’t hesitate to tell us what you think about Microsoft Edge by using the Settings and more > Help and feedback > Send feedback tool (or just press Alt+Shift+I). – Patrick Brosset, Senior Program Manager, Microsoft EdgeContinue reading...