Today we're announcing support in Microsoft Edge, and Chromium browsers, for SVG files in the Async Clipboard API. This means copying and pasting SVG data across any app that wants to use SVG, whether it's native or web, is now possible.  SVG images are a great option for rendering high-quality visuals and graphics on the web. They're space efficient and the image quality isn't affected when resizing the image. But, when it comes to handling SVG image formats in apps, the story is a bit different. Native apps designed to support SVG files work with them seamlessly. For instance, you can copy an SVG file from the Windows explorer and paste it into Microsoft PowerPoint, or the other way around. However, on the web, the legacy DataTransfer API, which is used to obtain the data stored in the clipboard, doesn't have built-in support for SVG MIME type files. This makes it difficult for web apps to support copying or pasting SVG content. This has been a recurring problem for both users and web developers for a long time:
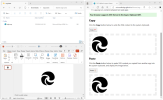
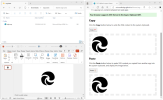
SVG images are a great option for rendering high-quality visuals and graphics on the web. They're space efficient and the image quality isn't affected when resizing the image. But, when it comes to handling SVG image formats in apps, the story is a bit different. Native apps designed to support SVG files work with them seamlessly. For instance, you can copy an SVG file from the Windows explorer and paste it into Microsoft PowerPoint, or the other way around. However, on the web, the legacy DataTransfer API, which is used to obtain the data stored in the clipboard, doesn't have built-in support for SVG MIME type files. This makes it difficult for web apps to support copying or pasting SVG content. This has been a recurring problem for both users and web developers for a long time:
View: https://www.youtube.com/watch?v=wSXGlqn71qc
We worked on updating the Clipboard API W3C specification and contributed the code to the Chromium open-source project, making it available to other Chromium-based browsers. We hope that support for SVG proves useful for your advanced app scenarios. If you need even more flexible copy/paste experiences in your apps, note that we also recently added support for web custom formats as well as support for reading unsanitized HTML content in the Async Clipboard API. As always, we'd love to hear your feedback. If you have comments about the API, please reach out on the Clipboard API specification repo, and if you notice a problem in Edge, please send feedback from the browser, by going to Settings and more (...) > Help and feedback > Send feedback.
Continue reading...
 SVG images are a great option for rendering high-quality visuals and graphics on the web. They're space efficient and the image quality isn't affected when resizing the image. But, when it comes to handling SVG image formats in apps, the story is a bit different. Native apps designed to support SVG files work with them seamlessly. For instance, you can copy an SVG file from the Windows explorer and paste it into Microsoft PowerPoint, or the other way around. However, on the web, the legacy DataTransfer API, which is used to obtain the data stored in the clipboard, doesn't have built-in support for SVG MIME type files. This makes it difficult for web apps to support copying or pasting SVG content. This has been a recurring problem for both users and web developers for a long time:
SVG images are a great option for rendering high-quality visuals and graphics on the web. They're space efficient and the image quality isn't affected when resizing the image. But, when it comes to handling SVG image formats in apps, the story is a bit different. Native apps designed to support SVG files work with them seamlessly. For instance, you can copy an SVG file from the Windows explorer and paste it into Microsoft PowerPoint, or the other way around. However, on the web, the legacy DataTransfer API, which is used to obtain the data stored in the clipboard, doesn't have built-in support for SVG MIME type files. This makes it difficult for web apps to support copying or pasting SVG content. This has been a recurring problem for both users and web developers for a long time:- Users have had to create solutions to work around this limitation, for example by using DevTools to copy the raw SVG content.
- To enable users to paste SVG content into web apps, web developers usually create special parsers to interpret the raw SVG data that's pasted into their apps. These parsers often detect raw SVG data, and then upload the SVG content as files on a server and display them to users by using
<img>elements, which unfortunately renders the SVG as a static image. - To enable users to export SVG content from web apps web developers are forced to create UIs for users to export their SVG content and save it locally to their device.
We worked on updating the Clipboard API W3C specification and contributed the code to the Chromium open-source project, making it available to other Chromium-based browsers. We hope that support for SVG proves useful for your advanced app scenarios. If you need even more flexible copy/paste experiences in your apps, note that we also recently added support for web custom formats as well as support for reading unsanitized HTML content in the Async Clipboard API. As always, we'd love to hear your feedback. If you have comments about the API, please reach out on the Clipboard API specification repo, and if you notice a problem in Edge, please send feedback from the browser, by going to Settings and more (...) > Help and feedback > Send feedback.
Continue reading...