Client apps are often the first interaction users have with your services, whether those are cloud native intelligent apps, web-hosted backends or business data. They set the tone for user experience and can offer personalized interactions right from the start. With over 1.5 billion Windows devices worldwide, you have an opportunity to build beautiful, responsive and engaging user experiences that target these devices. Regardless of whether you are a web developer or a native app developer, you likely want to reach the most client devices possible with great user experiences in the most efficient way possible. Developing great client apps helps you connect with users, scale your services and keep users coming back. To help you achieve these goals, Microsoft invests in a wide variety of client application frameworks and technologies for developers to build custom client experiences.
 Microsoft is actively investing across all these areas for client development, which includes multiple technologies for building Windows native, Cross-platform, Hybrid and Web client apps. This post outlines the native client application frameworks for Windows that we are investing in and features some of the incredible work we’ve been doing in those areas.
Microsoft is actively investing across all these areas for client development, which includes multiple technologies for building Windows native, Cross-platform, Hybrid and Web client apps. This post outlines the native client application frameworks for Windows that we are investing in and features some of the incredible work we’ve been doing in those areas.
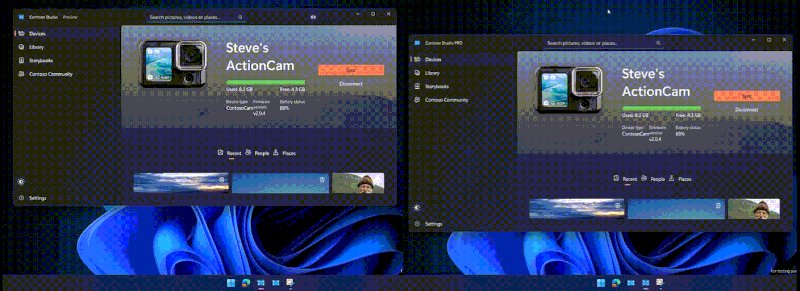
 Side-by-side comparison of Contoso Camera app launching with and without Native AOT[/caption] In addition, the TabView control now features a new tab tear-out mode that lets users drag tabs out of a WinUI app just like they do in Microsoft Edge and Google Chrome, creating a new window and enabling snapping or maximizing in one smooth motion as they drag. The PipsPager control also received a new wrapping mode, and RatingControl is now more customizable through theme resources. [caption id="attachment_57149" align="aligncenter" width="504"]
Side-by-side comparison of Contoso Camera app launching with and without Native AOT[/caption] In addition, the TabView control now features a new tab tear-out mode that lets users drag tabs out of a WinUI app just like they do in Microsoft Edge and Google Chrome, creating a new window and enabling snapping or maximizing in one smooth motion as they drag. The PipsPager control also received a new wrapping mode, and RatingControl is now more customizable through theme resources. [caption id="attachment_57149" align="aligncenter" width="504"]
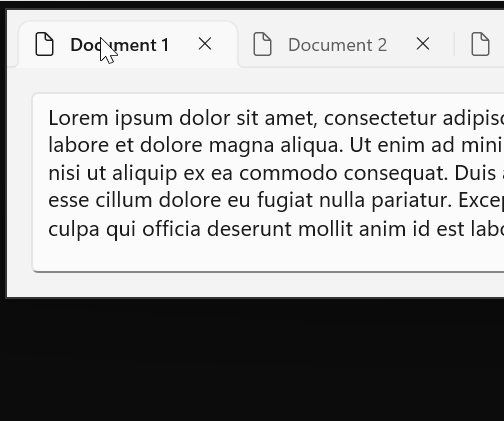
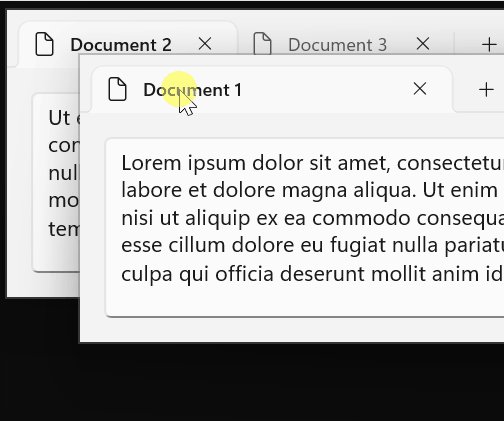
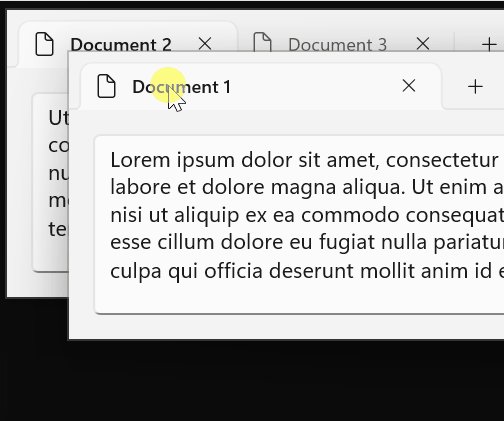
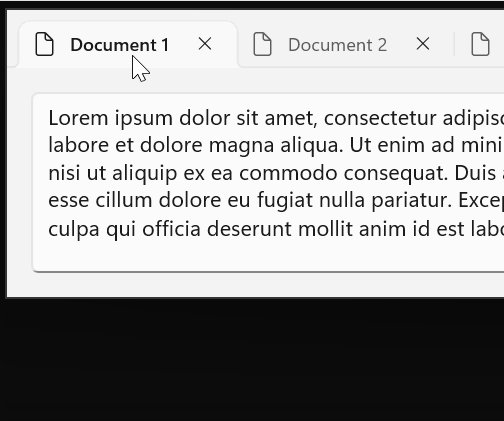
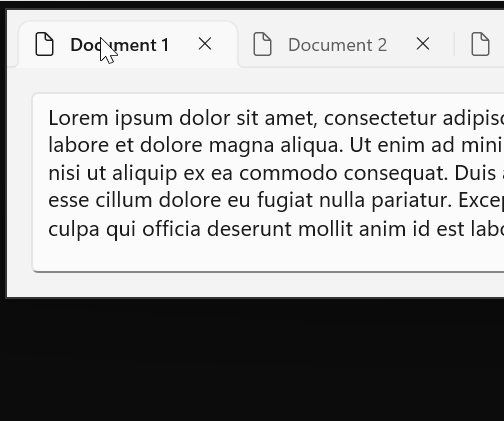
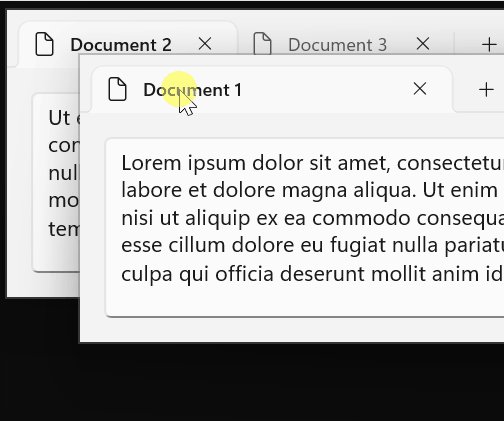
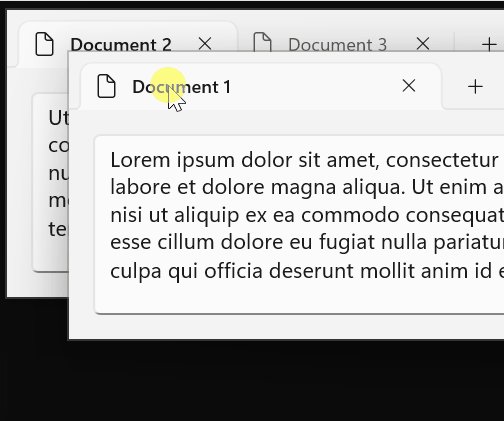
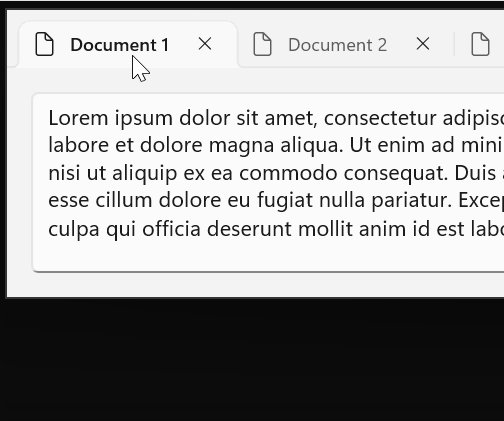
 A mouse cursor tearing out a tab from a multi-tabbed window and forming a new window from the tab[/caption] To learn more about Windows App SDK 1.6, including WinUI and other features, check out our blog post. You can also try the always up-to-date WinUI Gallery app that showcases all the controls and styles available to make a WinUI 3 app with the Windows App SDK (source code available on GitHub at GitHub - microsoft/WinUI-Gallery: This app demonstrates the controls available in WinUI and the Fluent Design System.). [caption id="attachment_57153" align="aligncenter" width="1008"]
A mouse cursor tearing out a tab from a multi-tabbed window and forming a new window from the tab[/caption] To learn more about Windows App SDK 1.6, including WinUI and other features, check out our blog post. You can also try the always up-to-date WinUI Gallery app that showcases all the controls and styles available to make a WinUI 3 app with the Windows App SDK (source code available on GitHub at GitHub - microsoft/WinUI-Gallery: This app demonstrates the controls available in WinUI and the Fluent Design System.). [caption id="attachment_57153" align="aligncenter" width="1008"]
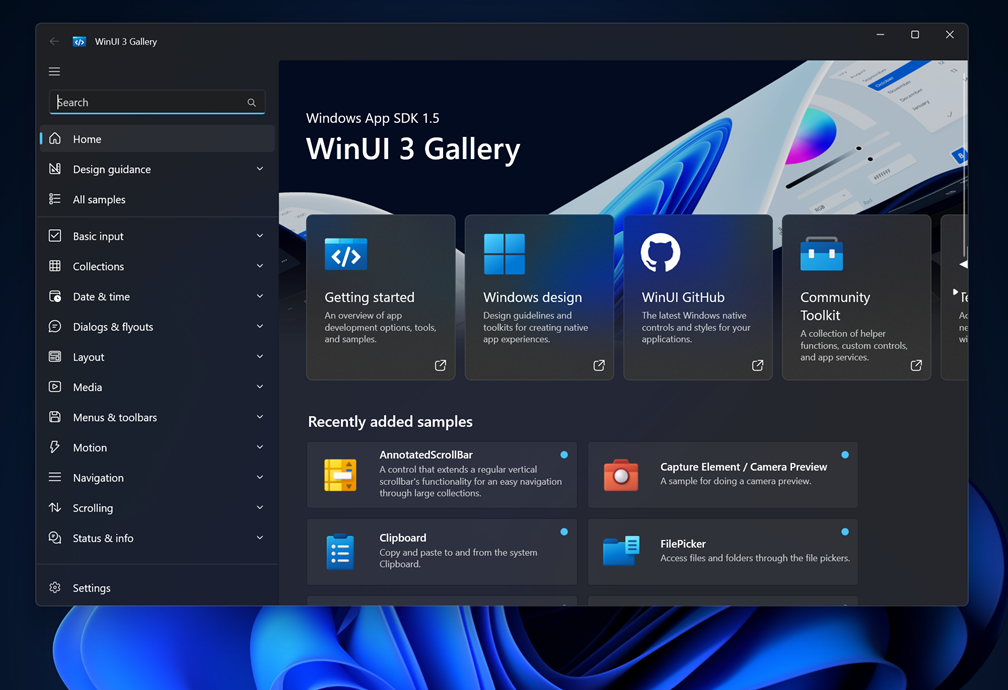
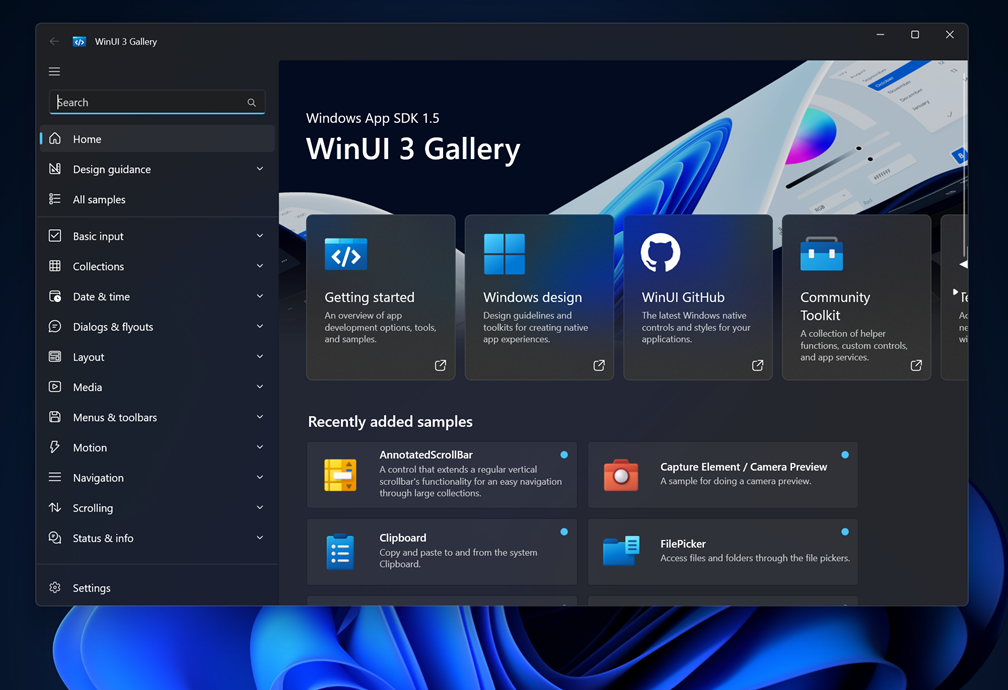
 The WinUI 3 Gallery app showcased in dark mode[/caption] As a sneak peek for what’s coming to WinUI in the upcoming Windows App SDK 1.7-experimental1 release, developers can look forward to the reintroduction of the highly anticipated TitleBar control with a fresh set of community-driven feedback improvements, as well as windowing enhancements and convenience APIs for controlling window size, remembering position and more.
The WinUI 3 Gallery app showcased in dark mode[/caption] As a sneak peek for what’s coming to WinUI in the upcoming Windows App SDK 1.7-experimental1 release, developers can look forward to the reintroduction of the highly anticipated TitleBar control with a fresh set of community-driven feedback improvements, as well as windowing enhancements and convenience APIs for controlling window size, remembering position and more.
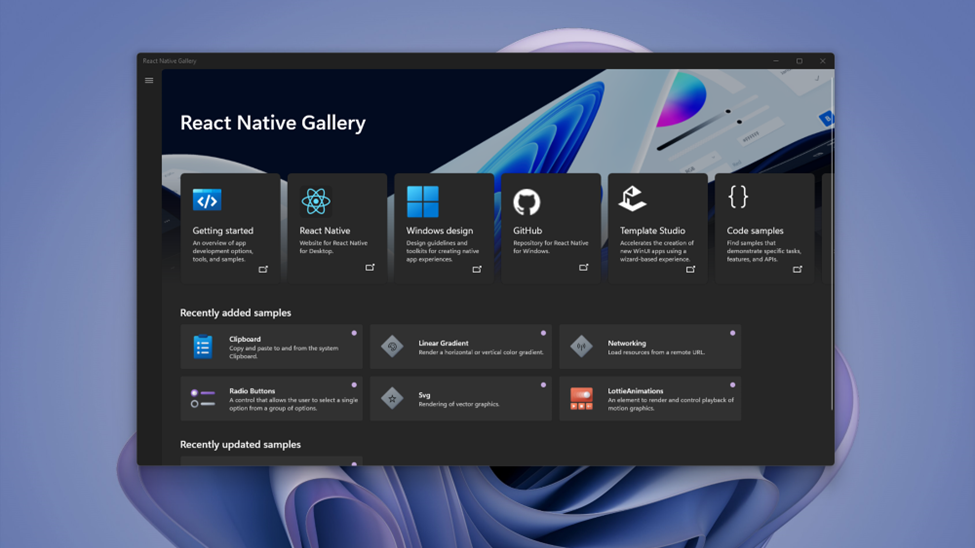
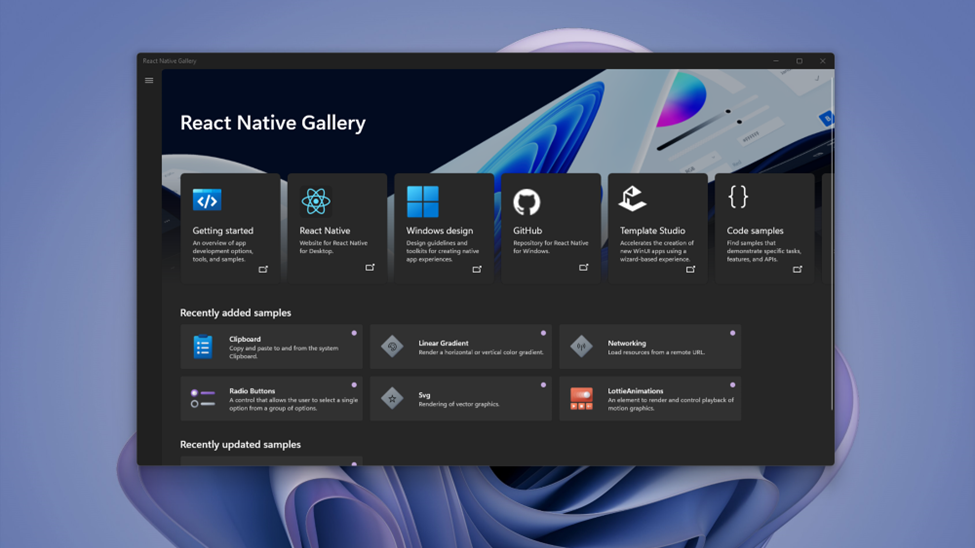
 The React Native Gallery app includes samples of React Native components and modules that you can use in React Native for Windows apps.[/caption] If you’re curious about how you can use your React and JavaScript skills to build native apps for desktop, you can learn more at React Native for Windows + macOS · Build native Windows & macOS apps with Javascript and React. Finally, if you want to try out the preview version of the new architecture, please visit Using the new architecture templates.
The React Native Gallery app includes samples of React Native components and modules that you can use in React Native for Windows apps.[/caption] If you’re curious about how you can use your React and JavaScript skills to build native apps for desktop, you can learn more at React Native for Windows + macOS · Build native Windows & macOS apps with Javascript and React. Finally, if you want to try out the preview version of the new architecture, please visit Using the new architecture templates.
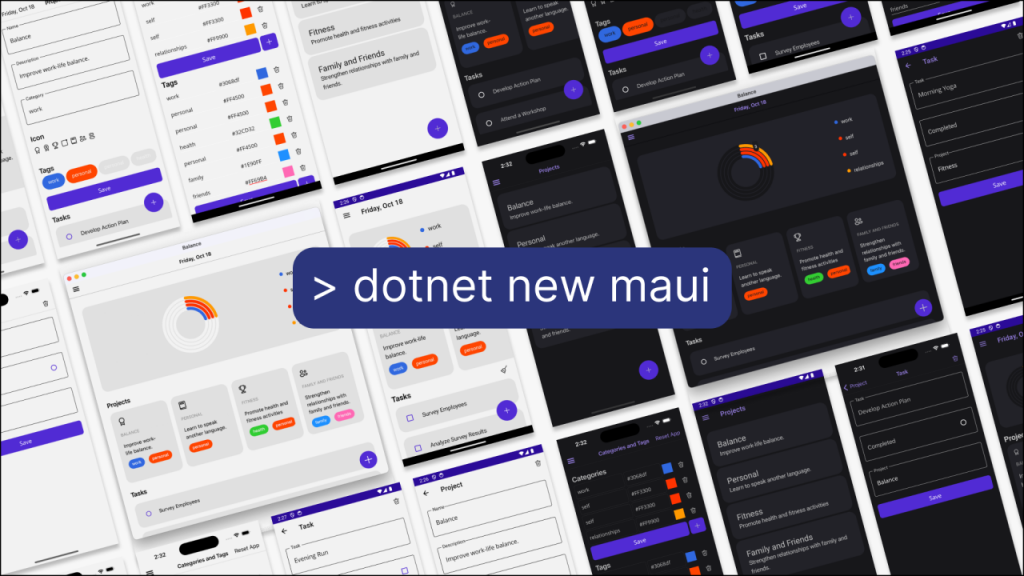
 The new project template for .NET MAUI showcases best practices and new open-source controls from Syncfusion to create a full-featured ToDo app that runs on desktop and mobile devices.[/caption]
The new project template for .NET MAUI showcases best practices and new open-source controls from Syncfusion to create a full-featured ToDo app that runs on desktop and mobile devices.[/caption]
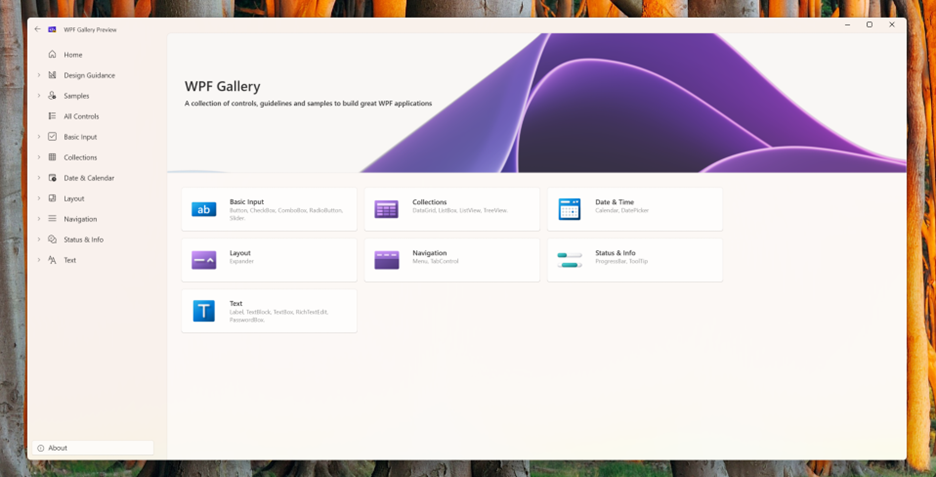
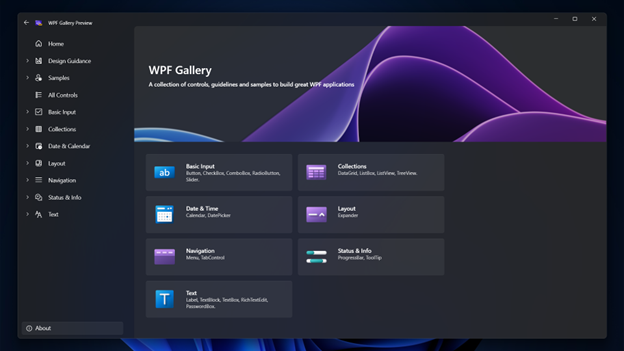
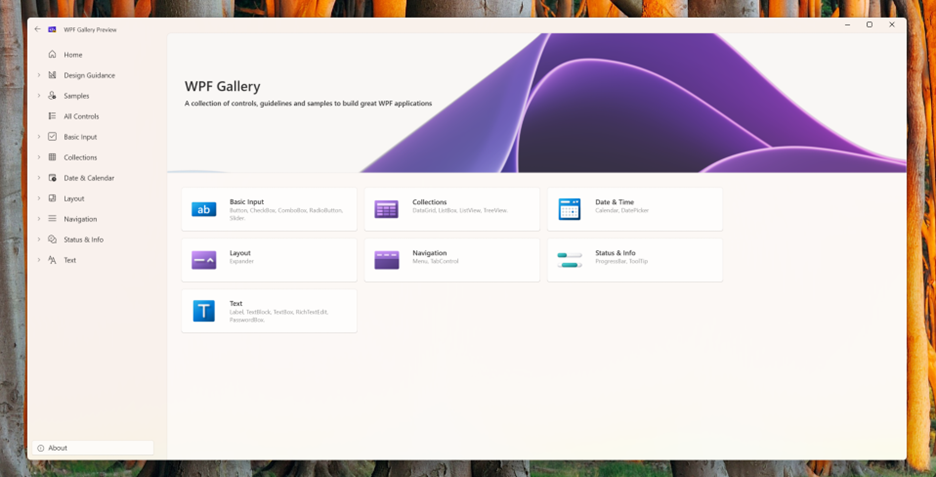
 WPF Gallery app showcased in Light mode[/caption] [caption id="attachment_57157" align="aligncenter" width="624"]
WPF Gallery app showcased in Light mode[/caption] [caption id="attachment_57157" align="aligncenter" width="624"]
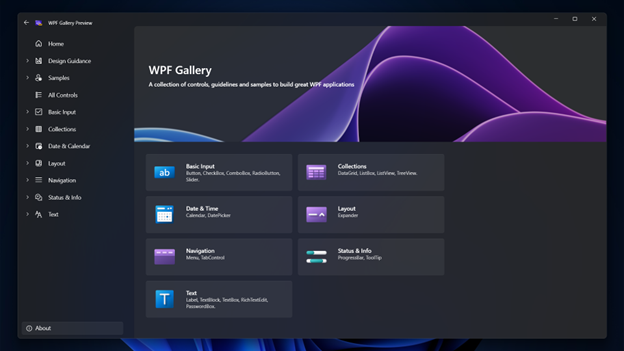
 WPF Gallery app showcased in Dark mode[/caption]
WPF Gallery app showcased in Dark mode[/caption]
Session at Ignite
*For those new to Uno Platform – it enables the creation of pixel-perfect, single-source C# and XAML apps that run natively on Windows, iOS, Android, macOS, Linux and the web via WebAssembly. Uno Platform offers Figma integration for design-to-development handoff, along with a set of extensions to bootstrap your projects. It’s free, open-source (Apache 2.0) and available on GitHub.
Continue reading...

WinUI
WinUI, along with the two WinUI-based cross platform frameworks React Native for Desktop and .NET MAUI, are the three technologies we recommend for developing new applications that truly align with the Windows native experience. WinUI enables developers to create fast and polished apps with the same rich set of modern UI controls and styles that powers key experiences in Windows. Its powerful toolkit has been refined in the most recent Windows App SDK 1.6 release, offering developers new performance improvements and control updates. In WinAppSDK 1.6, WinUI adds Native Ahead-of-Time compilation support, one of the major new features in .NET development that results in apps with significantly reduced startup times and memory footprints. [caption id="attachment_57148" align="aligncenter" width="800"]


React Native for Desktop
React Native lets you use your React and JavaScript skills and tools to create native applications that target iOS, Android, Windows (via WinAppSDK and WinUI), macOS, TVs and more. Over the last several years, Meta has been working towards enabling the “new architecture” which includes new capabilities such as synchronous layout and effects, the concurrent renderer and better JS to native interfacing. At Microsoft, we’ve partnered with Meta to bring the new architecture to Windows and macOS. In React Native for Desktop version 0.76 (Fall 2024), new apps can optionally opt into the new architecture preview when creating new apps from the CLI. On Windows, the new architecture unlocks new capabilities like deep integration with the Windows App SDK (including the Scene Graph and Windows Copilot Library), as well as support for Win32-based applications. v0.76 also provides a template for library authors to write modules that simultaneously target both the old and new architectures. Although the new architecture is still in preview, several of our key apps are validating the updated React Native for Desktop platform and are beginning to flight experiences on top of the new architecture. If you’re interested in seeing the capabilities of React Native for Desktop, you can download the React Native Gallery from the Microsoft Store. [caption id="attachment_57154" align="aligncenter" width="975"]
.NET Multi-platform App UI (.NET MAUI)
.NET MAUI continues to push the boundaries of cross-platform development for .NET developers, offering a unified framework for building native applications. With a single C# codebase and .NET project system you can build apps that run on Windows (via WinUI3), Mac (via MacCatalyst), iOS and Android. The latest release for .NET 9 contains many quality improvements as well as new features and enhancements. New features that may be of interest to Windows developers are the addition of the TitleBar control, enhancements to Multi-window to bring a window to the forefront with ActivateWindow, and supporting Unpackaged Windows apps by default to help developers with quicker debug and deploy times. There are many other features that benefit all device platforms like the addition of the HybridWebView control that enables hosting arbitrary HTML/JS/CSS content in a web view and communicate between the JavaScript code in the web view and the C# code in the .NET MAUI app. There are also many other control enhancements, new solution templates to help you also target the web, Visual Studio and VS Code tooling updates, inner-loop performance increases and a whole lot more in .NET 9. In addition to the .NET MAUI built-in controls, the team is collaborating with Syncfusion who released the Syncfusion Toolkit for .NET MAUI containing 14 of their popular .NET MAUI controls as free and open source. They also announced their dedication to the .NET MAUI project. Syncfusion is investing their expertise as control builders into .NET MAUI by openly contributing on issues and submitting PRs in the dotnet/maui repository on GitHub to increase the velocity of .NET MAUI development. The .NET MAUI team is very excited to showcase all of the amazing work they have done with the community (including a few surprises) at .NET Conf on Nov. 12-14. Be sure to tune in! [caption id="attachment_57155" align="aligncenter" width="1024"]
WPF (Windows Presentation Foundation)
Modern Apps As part of the ongoing modernization of the Windows Presentation Foundation (WPF), applications built on WPF and running on Windows 10 or later can now take advantage of cutting-edge design elements and behaviors. Key enhancements include:- Support for light and dark themes
- Rounded corners for controls
- Compliance with Windows 11 design guidelines
- Accent color support for controls


Hyphen based ligature support in WPF
Based on valuable feedback from the WPF community (Issue#109), we’ve addressed a longstanding issue with hyphen-based ligatures not working in WPF. This improvement is aimed at enhancing the developer experience by ensuring better text rendering and more polished typography in WPF applications.WinForms (Windows Forms)
Windows Forms has long been a favorite technology for lightweight desktop applications built on Win32 APIs, particularly within the enterprise Line of Business space. Beloved for the ease of use, now the latest updates to WinForms allow developers to start leveraging modern technology in their existing applications. Over the course of .NET 9, WinForms has modernized thousands of lines of code to leverage modern C# capabilities. In response to operating system enhancements WinForms has added multi-select support for the FolderBrowserDialog, click-through capabilities to the ToolStrip control, and more than 100 new and updated System.Drawing APIs to leverage more GDI+ capabilities than before. In response to overwhelming demand, WinForms also added a Dark Mode detection feature (in experimental mode)! For the first time, with .NET 9, developers are able to quickly and easily leverage the async capabilities of Windows and .NET. In this release, WinForms has introduced Control.InvokeAsync. This new API allows WinForms applications to more easily leverage Web APIs, Semantic Kernel, AI and more! These enhancements ensure that WinForms remains a powerful and versatile tool for modern desktop application development, bridging the gap between legacy systems and the cutting-edge technology of today.What’s next?
Tune in at .NET Conf (Nov. 12-14) and then at Ignite (Nov. 19-22) to learn more about these technologies via the following sessions. You can check the full agenda for .NET Conf and for Ignite. For more guidance and documentation about how to develop apps for Windows using those technologies, head to Developing apps for Windows. Sessions at .NET Conf| Session title | Date |
| What's New in .NET MAUI in .NET 9 | Nov 12, 12:00 PM - 12:45 PM PST |
| Build hybrid apps with .NET MAUI | Nov 12, 3:15 PM - 3:45 PM PST |
| .NET MAUI Performance Optimizations with NativeAOT and Trimming | Nov 13, 2:30 PM - 3:00 PM PST |
| What's new in WinUI and Windows App SDK 1.6 | Nov 13, 3:00 PM - 3:30 PM PST |
| Modern WinForms Development with .NET 9 | Nov 13, 4:00 PM - 4:30 PM PST |
| Empowering WPF Developers: A Journey Through .NET 9 and the Road Ahead | Nov 14, 4:00 AM - 4:30 AM PST |
| WPF Reborn: Avalonia's Cross-Platform Magic | Nov 14, 4:30 AM - 5:00 AM PST |
| Community Toolkit Roundup | Nov 14, 11:00 AM - 11:30 AM PST |
| .NET Cross-Platform Development Supercharged with .NET 9, and Uno Platform. Our friends at Uno Platform* are preparing a special announcement for .NET Conf! If you’d like to be among the first to receive the beta invite, join their waitlist. | Nov 14, 2:00 PM - 2:30 PM PST |
| "Intelligenize" your WinForms Apps for an amazing new customer experience! | Nov 15, 12:00 PM - 12:30 PM PST |
| Boosting WPF Performance - Upcoming Improvements | Nov 15, 1:30 PM - 2:00 PM PST |
| Create great MIDI 2.0 apps using Windows MIDI Services and C# | Nov 15, 10:30 AM - 11:00 AM PST |
| Infuse AI in your Windows apps with .NET | Nov 15, 2:00 PM - 2:30 PM PST |
| MVVM Building Blocks for WinUI and WPF Development | Nov 15, 4:00 PM - 4:30 PM PST |
| Session title | Date |
| Modernize your apps by learning how Office leverages Windows App SDK | Nov 21, 11:15 AM - 12:00 PM PST |
Continue reading...